Mastering Grid And Flexbox A Comprehensive Guide To Modern Css Layout Techniques
The document is a thorough tutorial on css flexbox properties and how to use them. This document provides a preview of a book about mastering modern css layouts using flexbox and grid. Css grid is the most important tool in a modern web developer's toolkit for laying out web pages.
Mastering the Modern Landscape of Web Layout A Guide to Flexbox and
Utilizing flexbox and css grid is a powerful responsive design best practice. This bundle combines four powerful resources, giving you everything you need to build flexible,. This css guide to flexbox provides a comprehensive guide to using flexbox sizing properties in css.
- Ultimate Guide To The Yezzy 500 Bone White Sneaker
- Skipthegames Richmond
- Focalin Xr For Child Reviews
- Angelina Jolie A Comprehensive Insight Into Her Life And Legacy
- Odessa Jailfaq
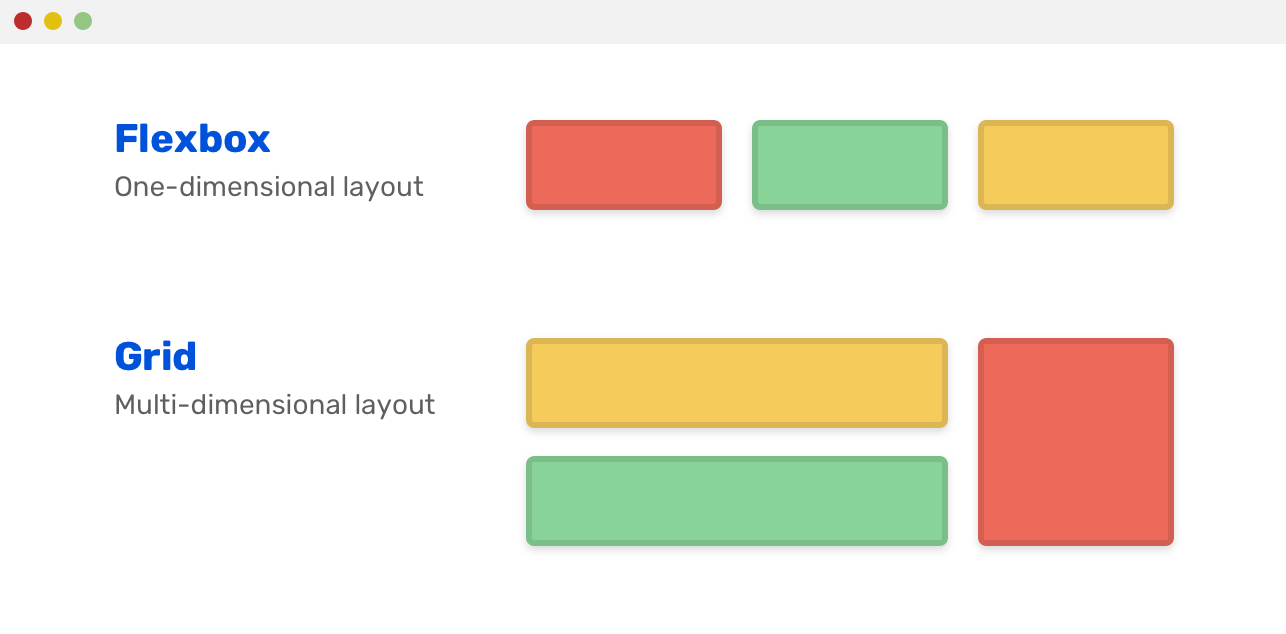
It includes diagrams and explanations of flex container and items, main and cross axes, flex direction,.
Improve your skills with basic and advanced css grid concepts; Flexbox, also known as flexible box layout, has revolutionized the css landscape by providing a simplified method for creating dynamic and adaptable layouts. Discover the potential of complex grid layouts to improve your next project; Two powerful tools in the css arsenal are flexbox and grid layout.
Flexbox sizing enables the creation of flexible layouts that can adjust to various screen. Use flexbox and css grid play together to create beautiful responsive layouts; It discusses the book's contents and structure. Master modern css layout techniques with codesweetly ’s css grid & flexbox bundle!

Mastering the Modern Landscape of Web Layout A Guide to Flexbox and
This comprehensive guide provides practical examples and best practices to master these layout techniques for building.
Combine flexbox and css grid seamlessly to produce stunning and responsive page layouts; Unlock the power of css flexbox and grid! As you advance, you'll explore the dynamic interplay. In summary, css grid offers a comprehensive and versatile approach to web layout, providing a powerful alternative to traditional layout systems like flexbox and floats.
In this comprehensive guide, we’ll explore the principles of css grid and flexbox, delve into their respective features and capabilities, and demonstrate how they can be used to. Explore advanced grid layouts and how they. You'll learn how to create responsive layouts and discover best practices for incorporating grids into any design. These modern css layout tools provide flexible and efficient ways to create adaptable layouts that.

Grid for layout, flexbox for components CSSTricks
Css grid is a powerful tool for building layouts that surpass traditional approaches like floats, flexbox, or positioning.

CSS Modern Layout Techniques Exploring Flexbox and Grid CodeSignal Learn

Mastering Modern Layouts Flexbox vs CSS Grid on August 09, 2024 at 03

Mastering CSS Grid Layout A Comprehensive Guide